Like most people involved in web performance I spend hours looking at page load waterfalls, each one tells it's own story and the patterns hint at where the issues are.
With tools like Mobitest, WebPageTest, remote debugging in Chrome and Safari I can get a good level of detail for modern mobile browsers but I often want to test on older devices where the dev tools support isn't as good or more commonly non-existent.
A proxy like Charles is one way of generating HARs from old devices but using a proxy can alter the waterfall so I prefer to generate waterwalls from a TCP packet capture.
There are a couple of ways to generate the waterfall but first we need to capture the traffic.
Capturing the traffic
I'm on OSX but you should be able to achieve a similar setup on other platforms. I've also been playing with a travel router running OpenWRT, as I want to see if I can get traffic shaping working on it.
- Connect to a wired network
I'm going to use the OSX to share the wired network via wireless so first we need an actual physical network connection.
- Create an adhoc wireless network
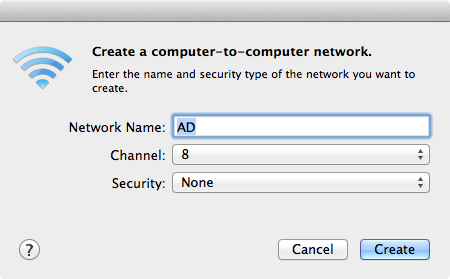
Click on the WiFi icon in the OSX menu bar and choose "Create Network"

In this example I've not secured the network but you may want to.
- Share the connection
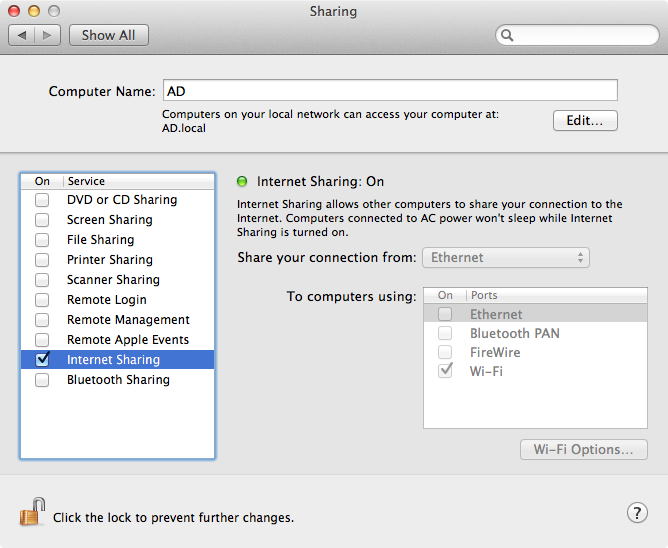
Pick Sharing in System Preferences and share the internet over WiFi.

- Connect to mobile device the adhoc network
On the mobile device connect to the adhoc WiFi network you created above.
- Capture the traffic
From a terminal window, start the packet capture:
tcpdump -i en1 -w test.pcap(This command captures the traffic from the wireless interface - en1, and writes the capture to the file - test.pcap)
On the phone, load the pages you want a waterfall for and then hit Ctrl-C to stop the capture when you're done.
Then once we've got a capture we need something to convert it to a waterfall.
Viewing the Waterfall
Andrew Fleenor's pcap2har, or the hosted version http://pcapperf.appspot.com/ are two ways of converting the packet capture to a waterfall but lately I've been playing with AT&T's Application Resource Optimizer (ARO)
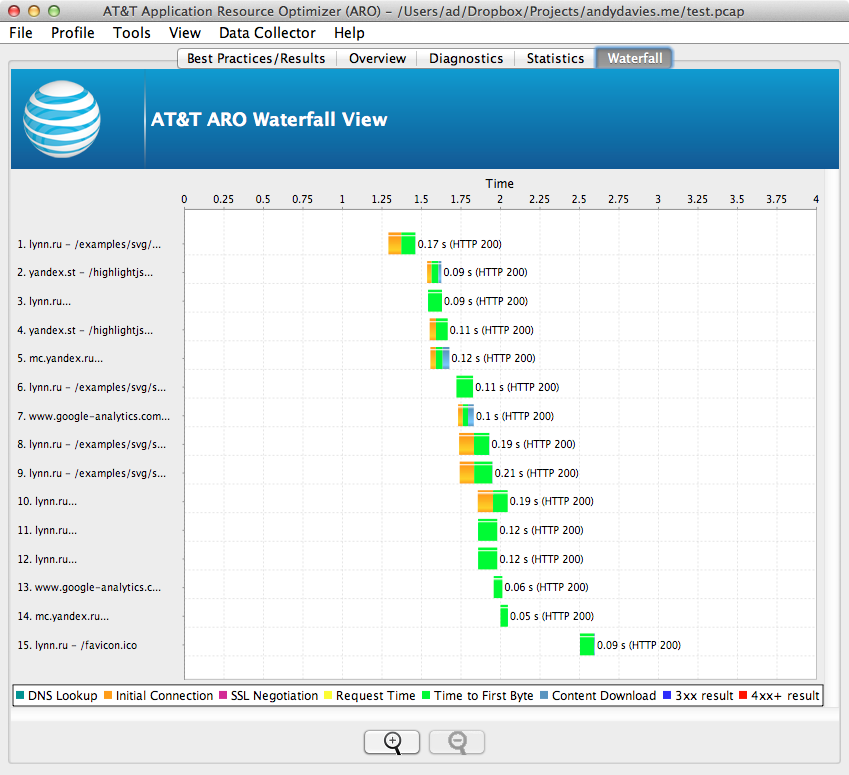
You'll need to signup to AT&T's developer program (it's free) to download ARO but once ARO is installed it's pretty easy to use - just open the pcap and view the waterfall (this one is for http://lynn.ru/examples/svg/en.html on an Android 2.3 phone).

ARO has other features that I've yet to explore such as diagnosing issues estimating 3G radio states and energy usage.
This approach isn't just limited to just old devices, if you want to study the behaviour of a UIWebView in an iOS app this works too.
If you want to try Charles then Jason Grigsby wrote a pretty thorough guide Using Charles Proxy to examine iOS apps