Both Steve Souders and Joshua Bixby have highlighted the effect slow third party components can have on overall page load time.
Third party components have become common e.g. ads, links for bookmarking, sharing, widgets that pull in content from other sites etc, and the impact on our page load times depends on the quality of service they offer (both how the component is implemented and the reliability/speed of their service)
Steve and Joshua have highlighted approaches that can be used to decouple the components and reduce their impact on the performance of our pages but it’s early days and only some providers have implemented them (Sergey Chernyshev has a some thoughts too).
The challenge for web developers is understanding what the effect on page load times could be, when most of the time the providers’ networks remain reliable.
Charles - a bandwidth limiting proxy
To test the impact providers can have if they perform poorly we need to make the network connections to them unreliable and my tool of choice for this sort of situation is Charles (http://www.charlesproxy.com/)
Charles allows both low bandwidth and high latency to be simulated, either on an all sites or individual site basis.
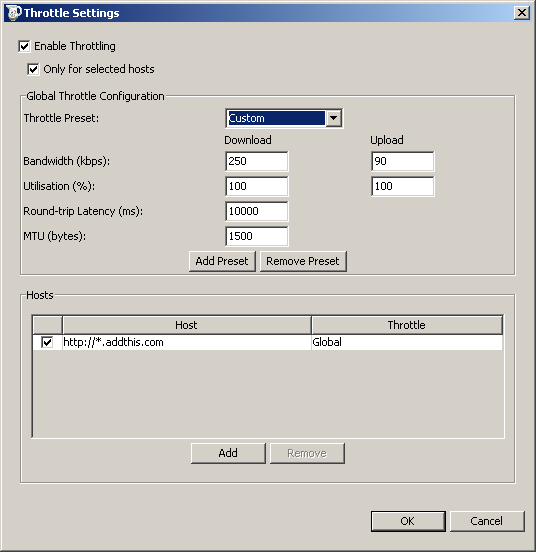
To enable throttling choose Proxy -> Throttle Settings and check the first box, the same dialog also enables configuration of bandwidth and latency constraints, and the URLs they apply to.
On the sites I tested, I throttled using high latency for each provider individually - as an example here’s one for addthis.com with the latency set to ten seconds.

I also used the normal waterfall tools (Firebug and WebKit inspector) to see when onload was being fired at, so I could experiment with asynchronous loading to mitigate the effect of the latency.
Look out for subtle failures!
One webapp I tested used the widgets from addthis.com and even with long latencies set, the pages appeared to load quickly, but further testing found the tour was broken - clicking the button just replaced the current page with an image
The tour used lightbox to display a series of images, the delay in downloading the javascript from addthis prevented the onload event from being fired and so the lightbox code wasn’t being inserted into the page.
Charles works on Windows, Mac and Linux, and has a free trial, so give it a try. Find the components that cause problems for you and raise the issue with their providers.